Gut に感動 ②
GIt Hub
こんばんは!
先日はGitについて、書いたのですが、
今日はGitをもっと有効的に活用したGit Hubについて
- Git Hubとは?? Gitとの違い
- Git hubを使ってのアップロードの流れ
- おまけ:branchとGit Hub desktop
で書いていきます。
Git Hubとは?? ~Gitとの違い~
前回お話したように Gitはファイル変更の履歴などを各変更ごとにリポジトリに記録するシステムでした。
では、Git hubは一体なんでしょうか。
Git hubは簡単に言えば、Gitの機能を拡張させたもので、
Gitは個人のpc(ローカル)のリポジトリに記録するのに対し、
Git Hubはクラウド上(リモート)のリポジトリに記録します。
Git Hubのリポジトリにうつすことによって、
そこから、ソースコードを引っ張てきたり、アップロードしたりして他の人との共同開発ができるようになります。
Git Hubの「hub」は「中心、中継」という意味があるので、本当にそのままの意味ですね!
Git hubを使っての作業の流れ
リモートリポジトリで使う主なコマンドは以下の通り。
------------リモートリポジトリへアップロード系コマンド一覧
・git remote add (使用するリモート先の) url :アップロードするリモートリポジトリを指定します
・git push リポジトリの名前 master :リモートリポジトリにアップロードします。
------------リモートリポジトリからダウンロード系コマンド一覧
・git pull リポジトリの名前 : リモートリポジトリのmasterからのソースコード変更の反映
・git clone リポジトリの名前 : リモートリポジトリからローカルリポジトリにクローン
------------実際に開発する際に使うコマンド
・git branch + ブランチ名 :ブランチをつくれる
・git checkout + ブランチ名 :ブランチへ移動
・git branch -d + ブランチ名 :ブランチを削除
こんな感じですかね。
ってことで
前回のtestフォルダをGit Hub上にあげてみようと思います!
(前回でローカルリポジトリにCommitしてる状態から開始です)
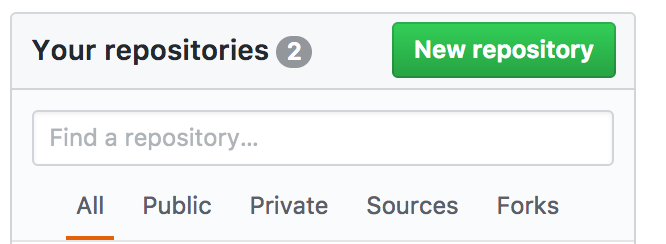
①Git Hub上でリポジトリを作る
Git Hubの最初のページの右下にNew repositoryがあるのでそこをクリックしたら
レポジトリ作成ぺージがあるのでそこでテキトーに名前つけて作成。

②ローカルにリモート先を登録
今度はターミナルを開いて、リモート先へ
$ git remote add origin https://github.com/(ここは各々変わる)
を入力します。
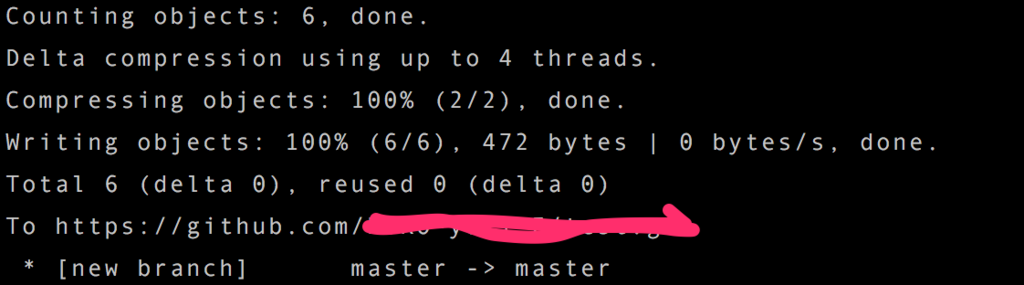
③リモートにファイルをアップロード
$ git push origin master

これで完了しました!!
Git Hub上でみて見ると。。。

できてますね!
よかった!
しかしめっちゃシンプルすぎ!!
ほんと現代の技術に感動。。
おまけ:branchとGit Hub desktop
・branchとは
何気なーく出てきたbranchですが、Git Hub上ではすごく重要な仕組みです。
----ブランチとは、履歴の流れを分岐して記録していくためのものです。分岐したブランチは他のブランチの影響を受けないため、同じリポジトリ中で複数の変更を同時に進めていくことができます。 参照:サルでも分かるGit入門
複数のリリース版の開発や機能追加、バグ修正などを複数のメンバーが平行して開発していくためにはbranchが必須なのです。
・ Git Hub desktopとは
Gitで共同開発をしていく上で、commitするタイミングとしては バグ修正や機能追加など各変更点でcommitしていくそう。
しかし、commitを忘れて修正や機能追加をたくさんしてしまった場合、一度のメッセージでは伝えられないことがあります。
そんな時にGit Hub desktop の出番です!!
これを使えば、ソースコードの変更点ごとにわけてcommitができます。
...............便利すぎる!!
僕の先輩が実際に試したやつをブログで書いています↓↓
http://masa-world.hateblo.jp/entry/2017/05/17/223014
まだまだ奥が深いGit Hub。
実際にこれから開発で使っていくのが楽しみです♪
Git に感動 ①
Git
こんばんは!
前々から予約していた星野源のMV集が届いてご満悦な福地です。
今回はweb本とは離れて 「Git」について書いていきます!
というのも先日、我らがチームのメンター、さぼさんが3時間以上かけて僕らに「git」と「Github」について教えていただきました。(マジ感謝です。)
ってことで
・Gitとは?
・Gitの3つの段階
・gitのコマンド
の3つで書いていきます。
Gitとは?
まずはGitの意味から
Git:プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである---参照 wikipedia
。。。。分散型バージョン管理システムとはなんぞや。
こういう時は分解して見るのが良き
分散型:分散して機能を持たせること
バージョン管理システム:ファイルの作成日時、変更日時、変更点などの履歴を保管するシステム(ここで言うバージョンはファイルの状態のこと。 ex.ファイル1の内容更新してファイル2にして保存するとファイル1のバージョンがファイル2に変わった的なやつ)
なるほど。
要はGitは「ソースコードなどの変更履歴を記録・追跡するために(各バージョンごとに)分けて履歴を保管するシステムのこと」ということ。
ちなみに他のサイトでは
Gitとは、コンピュータ上のファイルなどの変更を記録し、その変更履歴を管理するためのバージョン管理ツールです。同時に、複数の作業者が同時に変更を行ったり、その履歴を管理するための機能を併せ持っています。 ---参照 Gitとは? 3分で分かる、Gitの「超」入門知識まとめ
なるほどなるほど。何となく理解してきました。
さてさて実際にやってみようと思いますが、事前準備として
brew installコマンド で git と tig(何かは後ほど説明)をインストールします。
あとはgitの中にフォルダを作ったら準備完了です。
Gitの3つの段階
Gitとは何か、がわかりました。実際にソースコードなど変更を行い履歴を リポジトリ(履歴の保管場所)に記録していくにはどうしたらよいのでしょうか。
そのためには Gitの3つの段階を理解していく必要があります!
①ファイル内容修正が反映されていない段階 ---untracked
②リポジトリに記録する準備 ---staged
③リポジトリに記録 ---commited
の3つの流れで変更状態がリポジトリに記録されていきます.
①ファイル内容修正が反映されていない段階 ---untracked
百聞は一見に如かずと言うことで実際に見てみましょう!
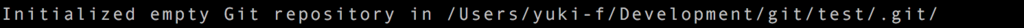
まず、 Gitに移動した後に$ git initで初期化します。

その後に今回はgitの中にtestというフォルダを作成してその中にtest.txtを作ります。
下のような感じでエディタ上でファイル作成の後にテキトーに文字を入れて保存します。

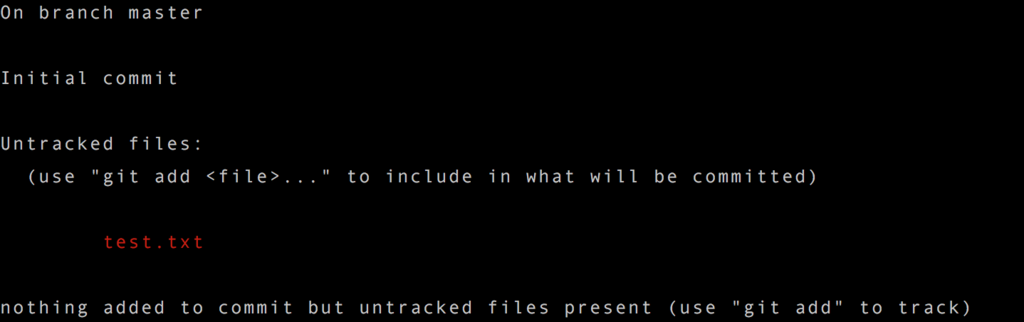
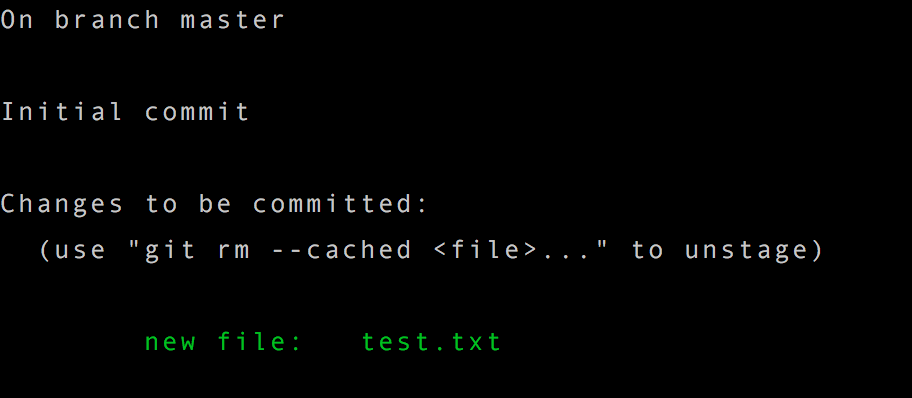
そして $ git status (gitの状態を見るコマンド)を打つと

untracked filesの中に test.txtがあります。これはまだstagedの段階に上がってないという意味。
②リポジトリに記録する準備 ---staged
次にtest.txtをリポジトリに記録する準備(=stagedにする )をします。
$ git add test.txt を打って再び statusをみてみると

なんか色が変わってる!!!!!
これが stagedになった瞬間です!!
git add (ファイル名)でstagedに上がれます。 いやーシンプルですね。
ちなみに
今回は新規ファイル作成で new fileと表示されたのですが、内容を変更したりすると
modified : ファイル名 となります。
③リポジトリにファイル状態を記録 ---commited
さて、早速リポジトリに記録していきましょう!!
git commit -m 'メッセージ'でリポジトリにうつすコマンドです。
* ' 'の中身として、実際にはソースコードの変更・修正内容を書きます。
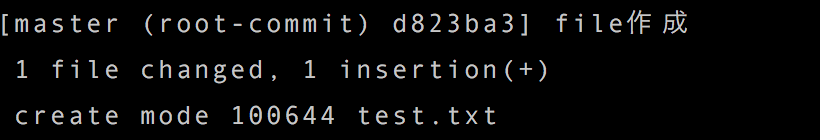
$ git commit -m 'file作成' を打つと

これで、完了のはずですが,
わかりづらい!!
ここで tigが出てきます! tigは実際にcommitされたか確認するツール的なやつです。(今回はgitのお話なので詳しいtigの説明は省略します。)
$ tig を打つと 画面が変わり、上の方に出てきます。

これでリポジトリの中にファイルの状態が記録されました。
これがGit を使ったリポジトリに記録するまでの流れです。
主なGitコマンドについて
今回使った コマンド + よく使われるコマンドをまとめました。
- git init : gitディレクトリが作成される
- git status : そのディレクトリ内のファイルがどのような状態にあるか分かる
- git add : untrackedのファイルや変更したファイルをgitに取り込む
- git commit (-m '' ) : ローカルリポジトリ に記録する
- git checkout : 前回のcommitの状態に戻る
- git reset : ステージにうつしたファイルの取り消しができる
- git rm : untrackedにする (ファイルも消える)
- git rm --cached : commitしたファイルをuntrackedに戻す
参照 ----まさ@ブログ書き込み中
--------------
次はこれを git hubについて書いていきたいと思います 。
では、また明日〜!
プロになるためのweb技術を読んで 3
Cookieとsessionについて
こんにちは!
Mosバーガーの美味しいシェイクを食べながらカタカタしている福地です。
今日書いていくのは、Webアプリケーションの重要でかつ基本的な仕組みであるCookieとsessionについて
・HTTPの問題点
・Cookieとは
・sessionについて
という流れで書いていきます。
HTTPの問題点
HTMLを閲覧できる仕組みであるHTTPですが、何かと問題点があります。その一つとして「状態の維持」です。
これだけでわからないので、例としてアマゾンを考えて見ましょう。
アマゾンでの買い物の大まかな流れとして
① IDとパスワードを入れてログイン
②好きな商品を探してカートに入れる
③商品を注文・購入
④購入した商品を確認
⑤ログアウト になると思います。
ただし、ログインの状態を保ってないと③はできないと思います。
ここがポイントです!!
HTTPが行うリクエスト処理はそれぞれ独立しており、ログイン後にしか閲覧できないものもURLさえ知っておけばログインしなくて閲覧できるようになります。ログインページとログイン後のページが独立しているのです。これは大変な問題ですよね。
ここで、それを解決するCookieが出てきます。
Cookieとは
Cookieは一言でいうと、甘くて美味しい子供達が喜ぶ食べ物です!
終わり。
...........とはいきません。
現実世界で喜ばれるCookieですが、webの世界では通信上、重要な役割を果たしています。
その役割として 「ログイン状態の受け渡し」があります。
アマゾンの例でいくと、
ログインページでIDとパスワードを入力したリクエストした後に、webサーバから商品一覧ページのレスポンスのついでに
IDとパスワードの情報が入ったCookieを返されます。
クライアント側からまた次のページのリクエストをする際にCookieを格納して送り返すことで、ログイン状態を保ちながら買い物ができます。そしてログアウトするとその Cookieが削除されます。
こうすることで、いきなり商品購入ページのURLを入力したとしてもログインをしていないと、Cookieが発行されていないためページの閲覧ができなくなります。
いやー便利ですね!
Sessionについて
さてこんな便利なCookieですが、弱点があり、それはログイン時に入力したIDとパスワードの情報がそのままCookieに入るということです。
これは何が問題かというと、Cookieを利用した情報のやり取りはHTTPのリクエスト・レスポンスへッダを利用して行われていますが、
第三者がちょっとしたツールを使ったらそれをのぞけてしまうのです。要はIDとパスワードが見れてしまいます。
そこで出てくるのがsessionです。
sessionのイメージとして銀行での手続きを想像して欲しいのですが、銀行で手続きをする際には、窓口に行き、受付をして受付番号をもらうと思うのですが、その番号自体では個人を特定することは不可能ですよね??
sessionはそれと同じ考えです!
クライアント側がログインした後、webサーバ上ではクライアントのログインIDとパスワードを保管してそれを入れる代わりにsession IDと呼ばれる意味のない番号をCookieに入れます。
これで他の人に情報のやり取りを見られたとしても意味ない番号ですから分からないですよね。
先ほどの銀行の手続きを
手続きをしたい人=クライアント、銀行 = webサーバ、受付番号 = session IDにするとわかりやすいですね!
こんな流れのWebアプリケーション上での仕組みがあります。
プロになるためのweb技術入門を読んで 2-1
HTTPのお話
さて、久しぶりの投稿になりましたが、
今回はHTMLのやり取りに使われる HTTPについて二回に分けて書いていきます。
1回目は
の流れで書いていきます。
っとその前に、そもそもHTTPってなんだっけ?
HTTPはWWWの世界でHTMLのやり取りをするために定められた通信プロトコルの一つです。通信プロトコルはやり取りする。情報の「伝達手段」と「意味付けの役割」を果たします。
よしよし、ではいきましょう。
まずはIPアドレス! 二言で言うならば、「コンピュータに割り当てられるインターネット上の住所」です。 (一言では難しかった。)
例として、前回の記事より、http://www.pizaya.jp/special_menu/index.htmlをあげます。これでインターネット上のコンテンツを指定します。しかしスキームやホスト名やパス名で構成されているこのURLは人間には何が書いているのかわかりますが、コンピュータはそうはいきません。そこでコンピュータにもわかりやすくするために出てきたのがIPアドレスです。
実際に見てみると、こんな感じ→193.234.0.1。 うん。何を意味してるのかわからない。コンピュータすごいなおい。これでコンピュータを識別しています。
IPアドレスの種類で「グローバルIPアドレス」と「プライベート IPアドレス」があります。簡単に言うと
グローバルIPアドレス:世界目線でのインターネット上の唯一のアドレス
プライベートIPアドレス:オフェスや家庭内など一定の範囲で使われるアドレス
前者は「固定電話」後者は「内線」で例えると分かりやすいです。
固定電話は知っての通り、国別(日本は03-)番号から始まり、都道府県や市町村ごとに振られていて被る事はないですよね!グローバルIPアドレスも同じような考えです。
一方で内線1番や2番などはどこの会社でも意味は違うけど同じ番号が使われています。プライベートアドレスも重複しても良いアドレスの事です。
IPアドレスの内容と種類をお話しましたが、実際にこの IPアドレスを運ぶ運び屋が
TCP/IPです。現実世界で言う「郵便屋さん」です。僕らが宛先(コンピュータ上で言うならIPアドレス)を指定して相手に手紙(コンピュータ上の情報)を届ける際の届け役ですね。TCP/IPはブラウザから受け取ったHTTPリクエストを小さな単位に分割してwebサーバにたどり着いた後に再構築します。
DNSサーバとポート
DNSサーバ---通訳的な存在
IPアドレスはわかったけど、実際のURLを入力するアドレスバーにはIPアドレス使ってないじゃんと思いましたが、なんと裏で中継してくれる奴がいるんです。
それがDNSサーバです!
DNSサーバがURL→IPアドレスに変換してクライアントにに届けてくれます。それをクライアントはwebサーバに届けて私たちはインターネットを利用できています。
ここまでで、宛先のコンピュータを探し出す流れは掴めました。
ポートとは---情報の待ち受け桟橋的な存在
インターネットの世界ではHTTP以外でも様々なプロトコルで情報がやり取りさています。ex.電子メールやwebサイトの更新など
TCP/IPではその中でどの情報をどこのホスト内で処理していいのかわからないままです。そこでコンピュータの中で各アプリケーションが情報を待っていいます。イメージは港町のたくさんのそれぞれの桟橋の上に職人(アプリケーション)が立っている感じです。
これで各職人さんが情報を処理してくれます。
ちなみにHTTPのプロトコル番号は80で、普段はホスト名の中で省略されています。
POSTとGET
今までで、大体のHTTP通信からwebページの表示までの流れでしたが、webアプリケーションへ私たちが情報を流すにはまだ足りません。そこで出てくるのがPOSTとGETメソッドです。これでクライアントがパラメータ(入力した値のようなもの)をwebサーバが受け取る際に使うメソッドです。POSTと GETは渡し方の違いです。実際に見て見ましょう。
GETメソッドでの例:
https://www.kakezan.jp/webtext/do_calc_get.php?num1=50&num2=20
(ちなみに下線部がパラメータ=値)
POSTメソッドでの例:
https://www.kakezan.jp/webtext/do_calc_post.php
この二つ、何か違いますね。…..そうです。パラメータが見れるか見れないかの違いですね!
これでわかると思いますが、
GETメソッド=パラメータが見える=セキュリティ弱
POSTメソッド=パラメータが見えない=セキリュティ 比較的 強
ん?なら全部POSTメソッド使えばいいじゃんってなると思いますがGETも POST良いところと悪いところがあります。
| GETメソッド | POSTメソッド | |
| セキュリティ | 低い | 比較的高い |
| パラメータの長さ | ソフトウェアによっては255文字以内 | 制限なし |
| パラメータの保存・再現 | しやすい | しにくい |
| 副作用が発生しない | 期待される | 期待されない |
って感じです。
同じ処理を繰り返す場合はGETが良さそうで、使い分けが必要ですね。
てことで HTTPのセクションは以上です!!
次から本読む時は重要な点を付箋紙で抑えてそこをまとめると楽になりそう。
プロになるためのWeb技術入門を読んで 1-2
Webを支える技術について
こんばんは、本日2回目の投稿です。1回目の投稿では結構長くなってしまったので今回から要点をまとめてガンガン書いていきます。
ってことで今回はこんな流れで
- WebクライアントとWebサーバ
- URLについて
- 通信のお約束ごと ~通信プロトコル~
早速、入っていきましょう!
WebクライアントとWebサーバ
簡単いうと
Webクライアント:私たちが一般的に使っているPC側のこと。
Webサーバ:Webページなどを管理しクライアントに提供するコンピュータ。
私たち(=クライアント)がWebページを閲覧する際にはWebサーバに「このページくれ」と送り、Webサーバが「ほらよ」と渡しWebページを閲覧しています。
この「ページくれ」を「リクエスト」(たまにPCの左上くらいに「リクエストを要求」していますという文字出ますよね!) 「ほらよ」を「リスポンス」といいます。
ちょうど、私(=クライアント)がピザを電話で頼んでピザ屋(=サーバ)がピザを届けるのをイメージすると理解しやすいですね!
URLについて
クラアントとサーバの話に戻りますが、さすがのWebサーバも「このページくれ」と言われても、「え? どこのどのページだよ」ってなるんです。
さっきのピザ屋の例でいくとピザ屋に「あのピザくれ」って言っても「どのピザだよっ」てなるのと同じです。
そこで登場するのがURLです!
実際に見てみましょう。
http://www.Pizaya.jp/special_menu/index.html
これを3つに分解します。
①http スキーム これはリソースを取得するための手段です。(詳しくはまた次章)
②www.Pizaya.jp ホスト(=コンピュータ)名 これは"jp"→日本の、"Pizaya"→ピザ屋という組織の、"www"→wwwというコンピュータ。
③special_menu/index.html パス名→これがリソースの位置になります。ここではspecial_menuというディレクトリの下にあるindex.htmlというファイルを示しています。
こうやって特定することによって、Webサーバも「あ、special_menuのindex.html」が欲しいんだなとなります。
通信のお約束ごと ~通信プロトコル~
最後に通信のお約束ごとについてです。
URLによってインターネット上の様々なコンテンツが特定できるようになりました。
が
インターネット上で繋がっているのは全て同じコンピュータではないので、それぞれのコンピュータの中での通信のお約束ごとを事前に決めないと通信が行われないのです。
そこで、インターネット上の通信の取り決めが誕生しました。それが「通信プロトコル」です。
例えば、昔の話でいくと「狼煙」があります。
狼煙の意味として、
・狼煙で仲間同士に合図を送る
・狼煙が上がったら「敵襲」の合図
・狼煙をみたら、自分も狼煙をあげて仲間に伝える
上記の取り決めの中がなかったら、「なんだ、アイツ煙あげてるぞ。バカなのか」ってなります。これは人間同士の話ですが、それをコンピュータ同士にしたのが「通信プロトコル」です!
今回はこんな感じで終わります。
しかし、時間かかるなー。もっと要点抑えよう。。
プロになるためのweb技術入門を読んで 1-1
WEBの起源と普及について
こんばんは。
今日から本格的に学んだことをアウトプットしていきたいと思います。
今回は
- そもそもインターネットって?
- WWW誕生
- WEBブラウザの祖先 NCSA Mosaic
の流れで書いてきます。
ってことでWEBの歴史を簡単に書いていきたいと思います。
個人的に大学に入ってから物事の起源を知ることが好きになったので、読んでいて楽しかった〜
そもそもインターネットって?
インターネットを一言でいうならば「世界中のコンピュータを相互に接続し、通信できるようになったネットワーク網」ということ。
ポイントは「相互に接続」と「ネットワーク」
相互接続は電話をイメージすると、わかりやすかったです。お互いに電話回線で繋がっているおかげで音声のやりとりできます。コンピュータも似たような形で繋がっていて互いに情報のやりとりができます。
そしてネットワークは英語にすると「network」この意味として「網目状のもの」があります。これでイメージできたと思いますが、要は、インターネットというものは「コンピュータ同士の繋がりを網目状のように広げていったもの」なのです。
それに、インターネットも英語に変換すると「internet」。このinterは「〜の間に」、「相互」という意味があります。先ほどの「net」の意味も合わせるとまさに名前で意味を表してますね。わりと、英単語になおして分解したらわかりやすいかもしれません。
WWWの誕生
そもそもはじめにインターネットの原型ができたのが1969年(もっと古いと思ってた。)それから20年の間は大学の研究機関でしか使われなかったそう。というのも理由が二つあり、
一つ目が「インターネットの利用コストが高かったこと」
二つ目が「利用用途がメール交換やファイル共有など地味だったこと」
例えば、10万円の全然吸わない掃除機があったとして、誰も買いませんよね? 100均でホウキを買いに行くと思います。ということで、あまりコンピュータに縁のない人にとっては縁のないものでした。これを変えるきっかけにとなったのが「WWW」と「NCSA Mosaic」です。
「WWW」正式名称:World Wide Web。僕らが「Web」と言っているものですね。
まずは「WWW」から、
これは意外にも素粒子物理学研究所からできたもので、当時、研究者同士が実験結果を世界中で共有しようとしましたが、既存の電子メールなどでは凄く効率が悪い。そんな中で「もっと良い方法がないのだろうか」と考えた結果、欧州原子核研究機構のティム・バーナーズ=リー博士が開発したのが「WWW」でした。
じゃあ、具体的な仕組みはなんなのかということですが、主な仕組みとして「HTML」,「Hyper Text」,「Hyper link」があります。
「HTML」: 正式名称 Hyper Text Make up Language. 簡単にいうと、文章や写真や図などをテキストファイルで表現できるようにしたものです。これで僕らがいつも見るwebページは作られています。
「Hyper Text」: これは文字通り、「高機能なテキスト」です。具体的にいうと、テキストの中にリンクを埋め込むことにより別のページへ移動することが可能になりました(これがHyper link)。
そしてネットワーク上でリンクされたHyper linkの繋がりがあたかも蜘蛛の巣(Web)のように見えることからWorld-Wide-Webと名前がつけられました。
Webブラウザ「NCSA Mosaic」
普及のきっかけとなったもう一つのものとして「NCSA Mosaic」と呼ばれるWebブラウザがあります。
WWW登場によって、情報の相互伝達速度は上がりましたが当初のWebブラウザは今のように画像や動画がある華やかなものではなく、テキストだけで表されたもので、まだ地味なものでした。
それを現代のように文字や画像を混在したWebページの表示ができるようにししようと、イリノイ工科大学の米国立スーパーコンピューター応用研究所に所属していたマーク・アンドリューセンらによって1993年に開発されたのがNCSA Mosaicです。
さらに1990年代後半から2000年前半にかけて、コンピュータの性能の向上と低価格化やネットインフラの向上によりどんどん普及していきました。
そして Mosaicをベースにして改良を重ねて今のIE(Internet Explorer)が登場してきました。
いやー、これはもっと詳しく調べられそう。
次回はWEBを支える技術について書いていきます!
GIANT KILLINGをおこそう! ~isuconに出ます~
「GIANT KILLING」をおこそう!
~ISUCONに出ます~
こんばんは。
人生21年と1ヶ月にして初めてブログを書くことになった福地です。
初投稿は今年最大の目標になるISUCONに出るまでの経緯を
- 就活解禁日に就活をやめました
- 面白いことをやろう~プログラミング~
- ISUCONへの誘い
の流れで書いていきたいと思います。
就活解禁日に就活やめました
最近は変わってきてますが、いわゆる「一般的な就活の流れ」として、3月1日に情報が解禁して6月までにもらえる人は内定をもらい就活が終わります。 僕はその3月1日に受けていた選考を全て辞退して、就活をやめました。
元々ベンチャーを見ていて(ベンチャーは早く、12月の冬から選考が始まる)、やめる日までに役員面接も通っていた企業もありましたがその企業も含めて全て辞退しました。
というのも、ある先輩に言われたのがすごくしっくりきているのですが、就活って「航海」のようなもので、航海する上での目的地(=自分自身が成し遂げたい目標)があり、それを達成するための適切な船選び(=企業選び)をするものだと言われました。(ワンピースでいうルフィが海賊王目指して船を出す的な感じです)
そういう僕は、興味がある分野はあるが、その企業に入ってやりたいことがなかった。というより人生を通して何を残したいかが「過去」を振り返ってみてなかったんです。
そう考えた時に、このまま就職しても面白くなさそうだなと思うと同時に、「今までにないなら、これから探しに行こうじゃないか」と思いました。そして休学して人生で残したいものを作りに行こうと考え、僕は就職活動をやめました。
面白いことをやろう~プログラミング~
その後、ひたすらに悩みました。
探しに行こうとは考えたものの、これからどうしていくか指針が全く立たない。さぁどうしよう。何をしよう、と。(実は、悩みすぎて一時期、精神科にも行ってましたが。笑笑)
そんな中、昨年「逃げ恥」や「恋」で一躍有名になった星野源さんの著書を読んでる中で「自分がやってて面白いと思ったことをやり続けたら仕事になった。」という一説を見て「あ、これだ。」今まで人生に残したいものを考える上で「将来性」だとか「お金になるのか」とか「社会的な評価」とか難しくかつ、思考の方向がズレていた自分がバカらしいなと考え、
「原点に戻ろう。」
自分が面白いと思うものってなんだっけ。と思う中で出会ったのが「プログラミング」でした。
元々数学科で数学が好きなこともあり、まるで数学の問題を解いてるかのように自分の思考を巡らせ、コードを書き、更にその解(=結果)が正しい時の達成感はすごく楽しいのです。(正直、プログラミングの深い段階まで到達してないので生意気だと思うのですが)それでも、この分野にはワクワクしました。
「面白いな。この分野を突き詰めてみよう。」と思い、さらに
「じゃ面白いものそのままやっていくのも良いが、目標を立てたらもっと面白そうだ。
どうせなら今までとは違う環境でこの分野で学んでみよう。そうだ留学に行こう。」
ということで、以前から興味があったIT先進国のエストニアにいくことに決めました。(留学の詳しい話はまたいずれ笑)
ISUCONへの誘い
留学へ行くことは決めた。ただ全くの技術なしで留学へいくのももったいないなと思い、日本での中間目標が欲しい!!と探している中で、
同じ大学の先輩から

とのご連絡があり、即決。
正式名称:Iikanjini Speed Up CONTEST 通称 ISUCON (いや最初らへん適当じゃねw)
webアプリケーションの高速化を競争する大会。これは絶対に面白い。元々競争ごと好きだしやりたい。やっと日本での目標ができた瞬間でした。
しかしながら、プログラミング歴は2週間の僕、チームの先輩方も決して長い方ではない。ISUCONに出場するチームは学生といえど、僕らよりも遥かに経験してきた人たちだと思います。
...いやーワクワクしますね 。これは。
元々ベンチャーを目指した理由もそうだけど、できない状態から努力してできる奴らを倒すのが好き!(これは就活で自己分析をしてわかりました笑)で
一言でいうと、GIANT KILLING(訳すと、大番狂わせ)おこしたい!!
さらに、さらに僕らのチームには さぼさん というすごく頼りになるメンターがついてくれる。これはもうやるしかない。
何より、自分が面白いと思った分野で負けたくない!
ということで
これからGIANT KILLINGをおこしにいきます!!!